반응형

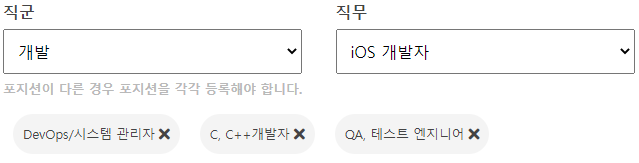
직군, 직무를 선택하면 하단에 태그처럼 표시가 되는 화면을 개발하고 싶다. 그런데 동적으로 생성한 div를 삭제하려고 하니까 삭제 시 카운트 처리가 이상하게 되는 것. 그리고 직무 select문 change메소드 안쪽에다가 삭제버튼 click 이벤트를 넣어야만 동작하고, 밖으로 빼니까 동작하지 않았다.
이유는 다음과 같다. select박스의 change가 일어나기 전까지 태그의 delete button은 없었던 것이기 때문에 select문 change메소드 밖에선 아예 버튼의 존재를 인지하지 못한다.
요로코롬 해주니깐 동작이 잘 됐다. ♥
//직무 드롭다운 변경 시 해당 내용을 배열에 추가하고 tag노출. 배열은 submit 할 때 db로 넘어감
var jikmus=[];
var jikmuCnt=0;
var jikmuNo=0;
$('#positionAdd-jikmu').change(function(){
var jikmuName=$('#positionAdd-jikmu option:selected').text();
var jikmuCode=$('#positionAdd-jikmu option:selected').val();
var addJikmuDiv="";
console.log(jikmuName);
console.log(jikmuCode);
if(jikmuCnt>=3){
alert('직무는 최대 3개까지만 선택 가능합니다.');
return false;
}else if(jikmus.includes(jikmuCode)){
alert('이미 선택한 직무입니다.');
return false;
}else{
jikmus.push("positionAdd-delJikmuBtn"+jikmuCode);
console.log(jikmus);
addJikmuDiv='<div class="positionAdd-selectedJikMuBound">';
addJikmuDiv+='<label class="positionAdd-selectedJikmu">';
addJikmuDiv+=jikmuName+"</label>";
addJikmuDiv+='<button type="button" id="positionAdd-delJikmuBtn'+jikmuCode+'" class="positionAdd-delJikmuBtn">';
addJikmuDiv+='<i class="fas fa-times"></i></button></div>';
console.log(addJikmuDiv);
$('#positionAdd-selectedJikMuBoundDivs').append(addJikmuDiv);
jikmuCnt++;
jikmuNo++;
}
});
//요로코롬
$(document).on('click', '.positionAdd-delJikmuBtn', function(){
//직무 배열에서 빼주고
var jikmu=$(this).attr('id'); //형제의 텍스트값
console.log(jikmu);
console.log("인덱스: "+jikmus.indexOf(jikmu));
jikmus.splice(jikmus.indexOf($(this)), 1); //배열에서 원소 제거
//리무브 해주고
$(this).parent().remove();
jikmuCnt--;
});
728x90
반응형